
UX/UI – что это? Разбираемся в терминах
Веб-дизайн постоянно развивается, а UX/UI – одна из ступеней этого развития. Сергей Попков, шеф-дизайнер AIC, объяснил, что это такое, и назвал главные тренды, которые определяют современный дизайн.
Дизайн: начало
Посмотрим на историю развития дизайна – как первые эксперименты и попытки стандартизации привели к возникновению UX/UI.
| Период | Признаки периода | Как выглядели сайты | Что появилось |
| Начало 90-х | Простейшие инструменты и технологии. | Текст одной колонкой, HTML, внутренние ссылки; простое меню, синие ссылки. | Веб-сайты, Mosaic. Первые стандарты. |
| Середина 90-х | Появилась примитивная верстка; Оптимизация страниц под медленный интернет; |
Текст в несколько колонок; Таблицы; Отделение тела сайта от боковой навигации; Система навигации. |
Фреймовый метод, бесплатные конструкторы сайтов – Angelfire, GeoCities и Expages. |
| Конец 90-х | Flash и графические элементы. | Плиточные изображения; Кислотные цвета; 3D-кнопки; Мигающий текст. |
Flash, анимированный текст, GIF, профессия веб-дизайнера. |
| Ранние 2000-е | Расширились возможности верстки; Интуитивное размещение контента; Понятная навигация. |
Сайты на CSS – технологии, которая отделила контент веб-страниц от дизайна. | Каскадные таблицы стилей (CSS), принципы юзабилити. |
| Поздние 2000-е | Переход от «просто дизайна» к UX/UI; Рост количества сайтов и приложений; Цифровизация бизнеса. |
WEB 2.0; Широкое использование значков/иконок; Интерактивный контент. |
Мультимедийные приложения, поисковые системы, социальные сети, HTML5, UX/UI. |
В конце 2000-х появились UX/UI, ключевыми качествами любого продукта стали удобство и функциональность.
Наши дни
Теперь в дизайне используются Data Driven Design и UX/UI.
Data Driven Design – это дизайн на основе данных: исследований, тестов, гипотез, Big Data. В DDD каждое дизайнерское решение основывается на цифрах и конкретных показателях, а не на субъективном заключении дизайнера.
DDD критикуют за перегибы, «машинный» подход к разработке продукта. Есть риск утонуть в аналитике и потерять из виду смелые идеи.
UX и UI – главные инструменты создания дизайна. Так как теперь на улучшение пользовательского опыта направлено все внимание дизайнера, продукт надо делать максимально удобным и понятным для юзера. Именно UX/UI лучше всего подходят для достижения этой цели. С их помощью сайт можно сделать красивым и удобным с четкой структурой.
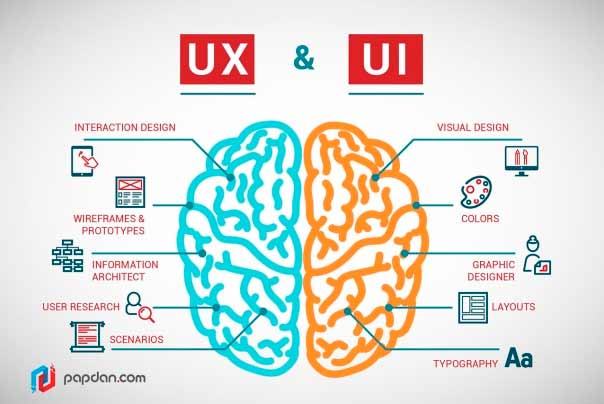
UX/UI – что это?
UX и UI – термины родственные и взаимосвязанные, но не тождественные. Между ними есть принципиальная разница.
| UX – user experience, пользовательский опыт | UI – user interface, пользовательский интерфейс |
| Сайт проектируется на основе потребностей пользователей и результатов тестирований. UX не ограничивается только визуальным интерфейсом сайта, он охватывает все возможные нюансы общения с пользователем:
|
Взаимодействие человека с сайтом. Дизайн пользовательского интерфейса (UI) – это дизайн кнопок, полей ввода, форм заявки – всех точек взаимодействия пользователя с сайтом. |
UX – это процесс, а UI – это инструмент. UX шире UI и включает в себя это понятие. Но у них одна цель – сделать взаимодействие пользователя с сайтом удобным, приятным и запоминающимся. Пример хорошего UX – Google, у него простой интерфейс и нет ничего лишнего: только логотип, строка поиска и несколько кнопок.


Вводите что-либо в поле поиска и за секунду получаете нужную информацию. Это и есть положительный пользовательский опыт.


UX/UI в цифрах
- 40% пользователей признались, что не будут пользоваться сайтом, если у него неопрятный вид.
- 94% посетителей не доверяют сайтам с плохим дизайном.
- 67% потребителей предпочитают покупать с телефона.
- 73% топ-менеджеров заявили, что собираются увеличить количество UX-дизайнеров в своей организации в ближайшие пять лет.
- Средняя зарплата UX-дизайнера в Москве составляет 91 570 рублей в месяц.
Хорошо, когда UX помогает создать визуальную историю, которая ведет пользователя за собой. Такое визуальное повествование со вступлением, основной частью и заключением сделала компания Upstream на главной странице сайта.
Пользователи могут прокручивать сайт до основной части истории, но кратко все три части представлены в первом экране. Визуальные эффекты и текст рассказывают, зачем помогать людям и компании Upstream. Завершается повествование call-to-action – кнопкой Submit. UX здесь ведет пользователя по истории и подводит к логическому действию: просит присоединиться к программе.


Инструменты
В юзабилити одинаково важны и UX, и UI, которые используют широкий арсенал инструментов для достижения нужного результата.
| UX | UI |
Аналитика и исследование пользователей:
Прототипирование:
|
Интерфейс сайта и его составляющие:
|
В UX все определяют аналитика и прототипы, а в UI – базовые правила юзабилити и UX. В аналитике и сборе данных UX сходен с DDD.
Тренды
Увлечение UX/UI породило несколько трендов, которые влияют и на дизайн, и на дизайнеров:
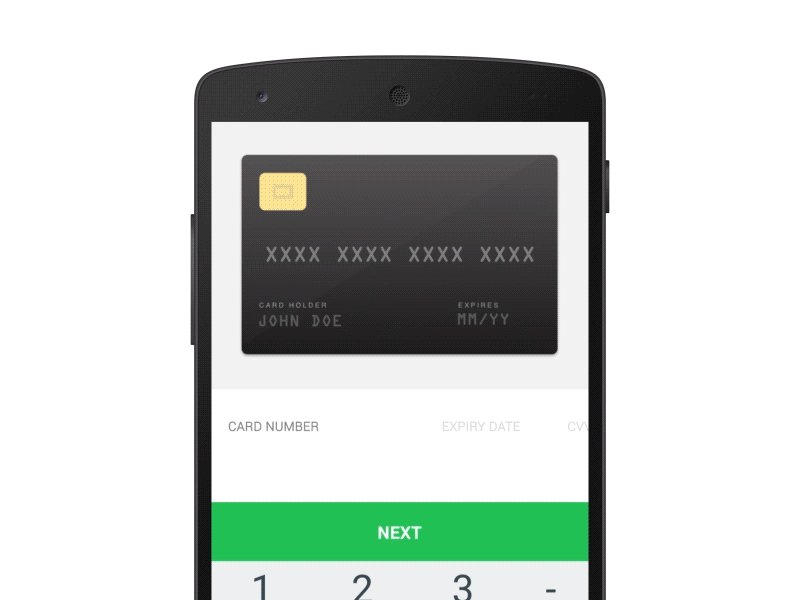
Упрощение визуальной части интерфейсов. Дизайнеру теперь не нужно тратить время на отрисовку рельефной кнопки и поиск хорошо считываемых образов. Современный пользователь без труда понимает условные обозначения. Уже не нужно объяснять, что цветной прямоугольник – это кнопка, а три горизонтальные полоски – меню.
Усложнение самого дизайна как дисциплины. Интерфейсы упростились, но сам дизайн стал сложнее и многослойнее. Сейчас сайты представляют собой комплексные системы с множеством разных элементов: формами заявки, личным кабинетом, подписками и онлайн-консультантами. Нужно четко продумывать путь пользователя на сайте, чтобы он не заблудился, быстро находил нужные разделы, а в идеале – совершал целевые действия.


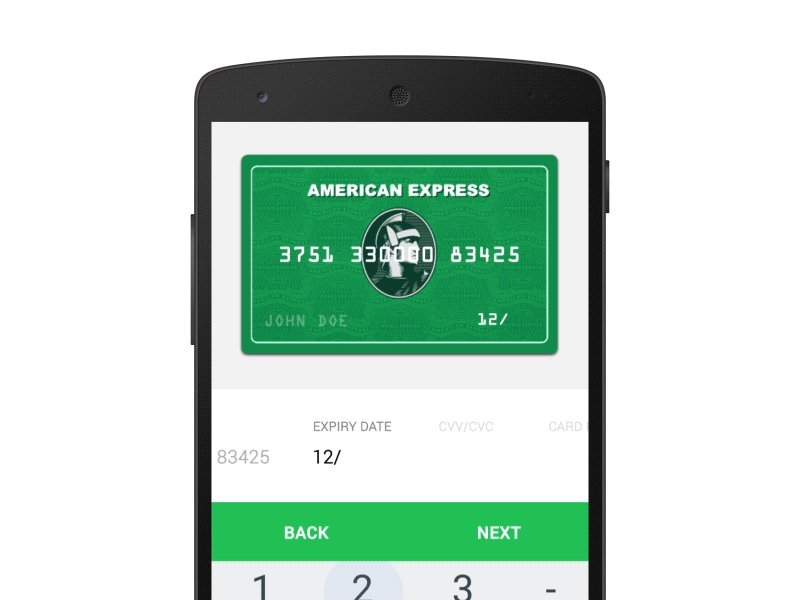
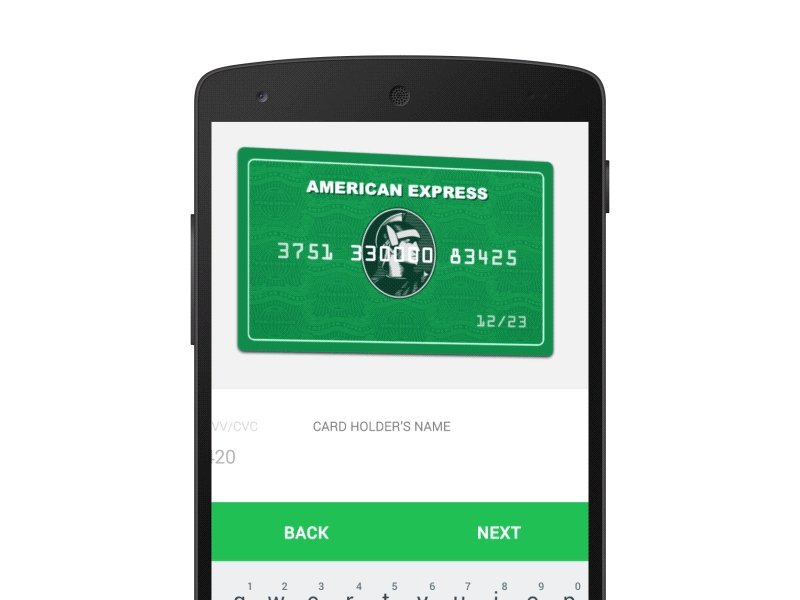
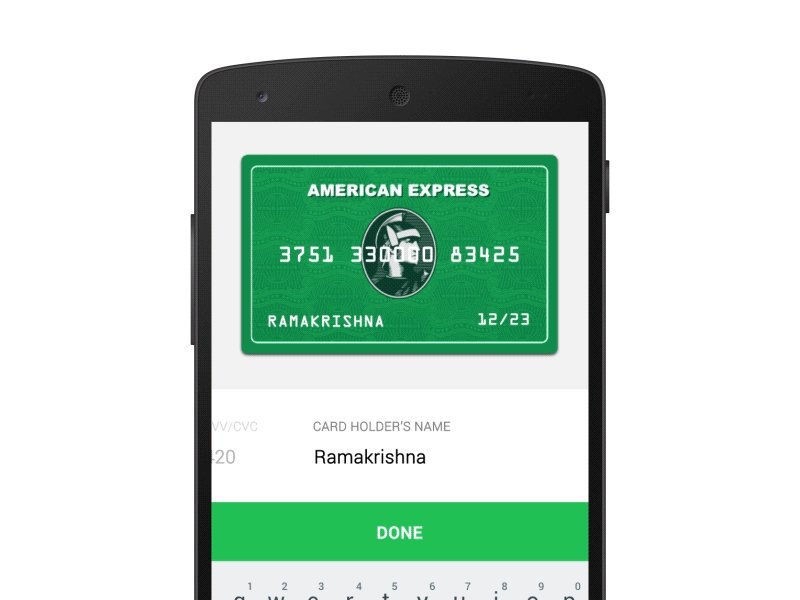
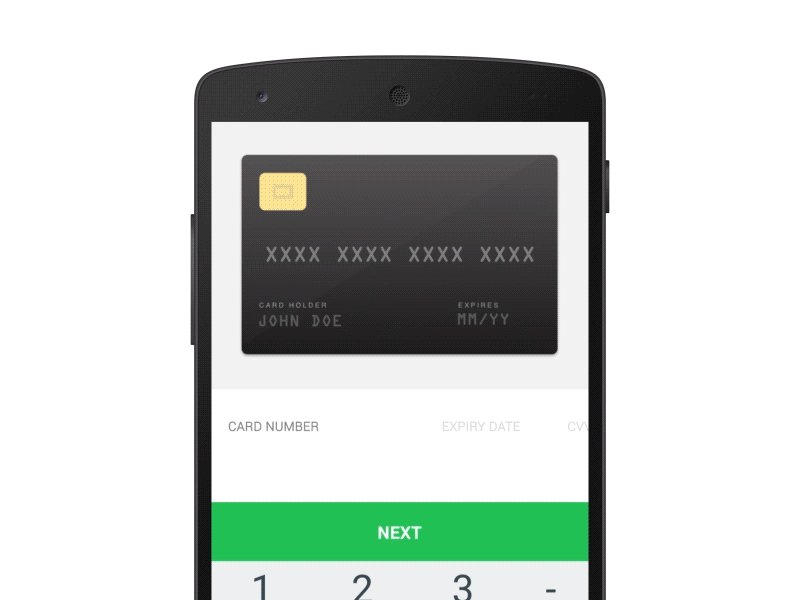
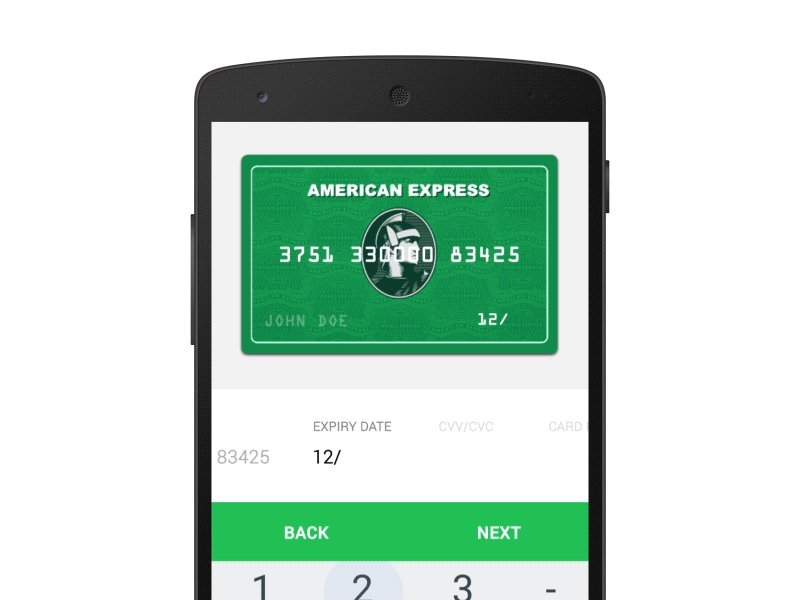
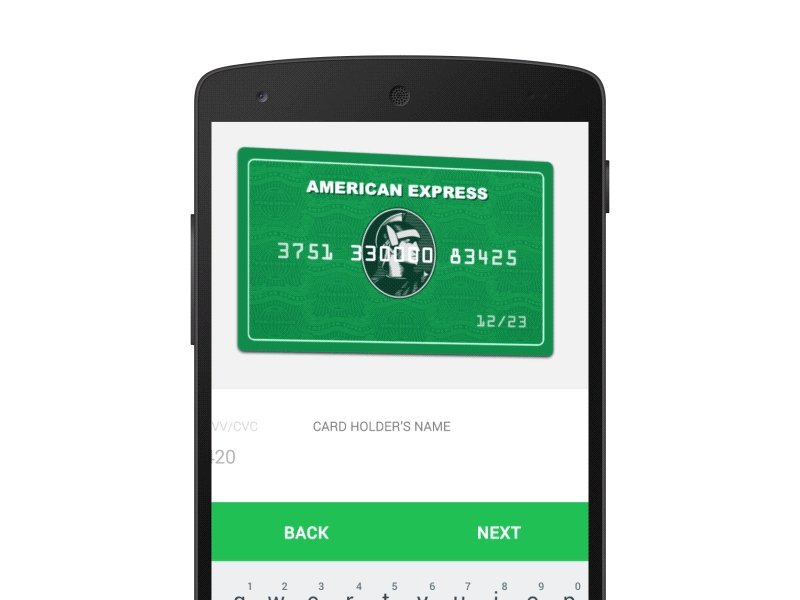
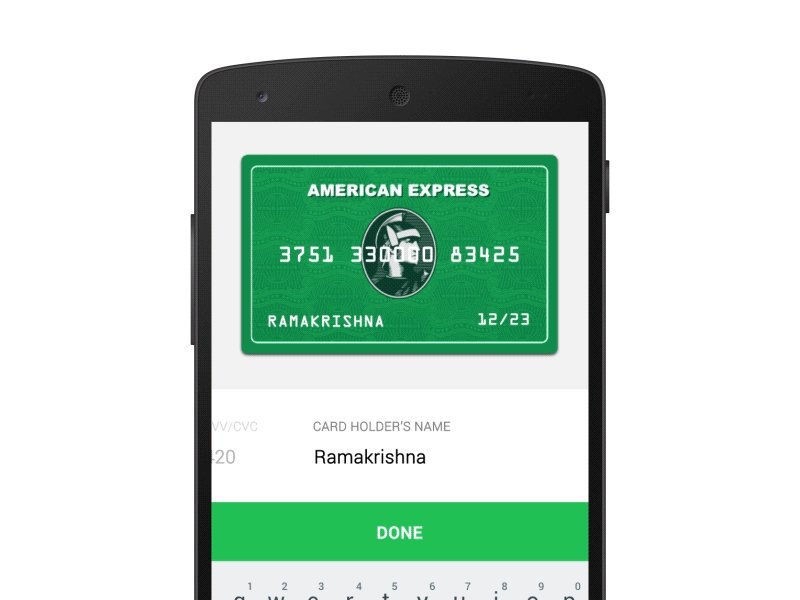
Пример хорошего UX. Картинка показывает, какие данные нужно ввести и как это будет выглядеть. Вводите данные, нажимаете на единственную кнопку и переходите к следующему шагу.
Появление профессии UX/UI дизайнера. Рынок наводнили разномастные узкие специалисты с приставкой UX/UI. Крутой UX/UI-дизайнер видит все стороны процесса и умеет хорошо делать и аналитику, и дизайн. Но в реальности каждый, кто наслышан об этих терминах и хоть немного имел дело с сайтами, стремится обозвать себя UX/UI.
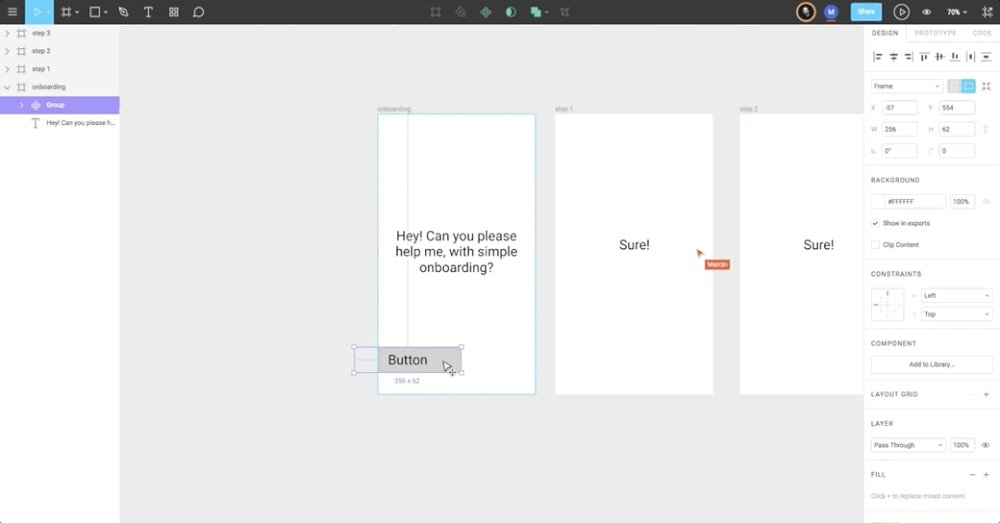
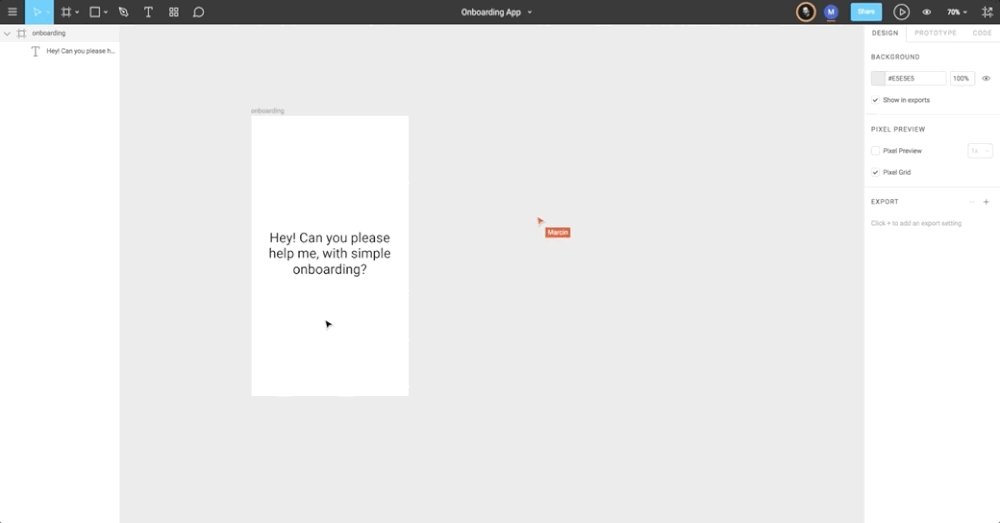
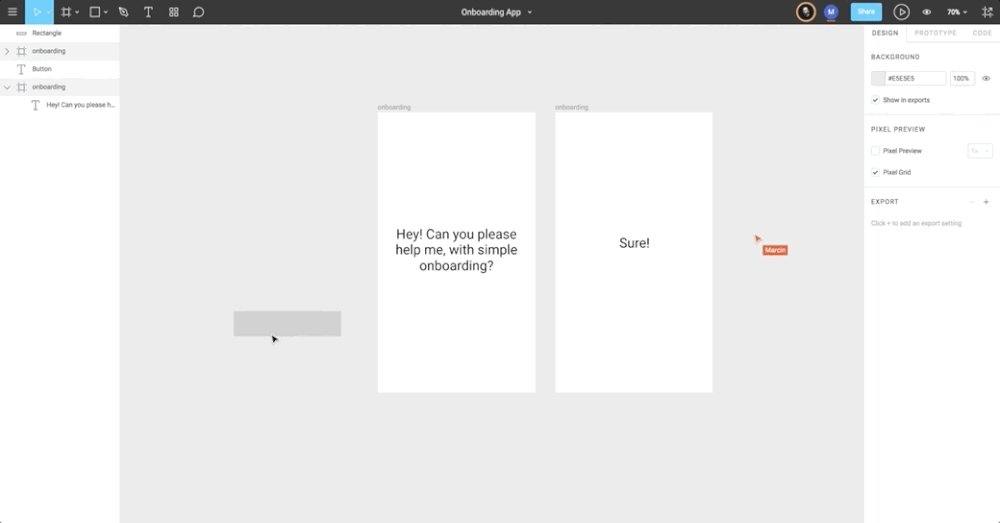
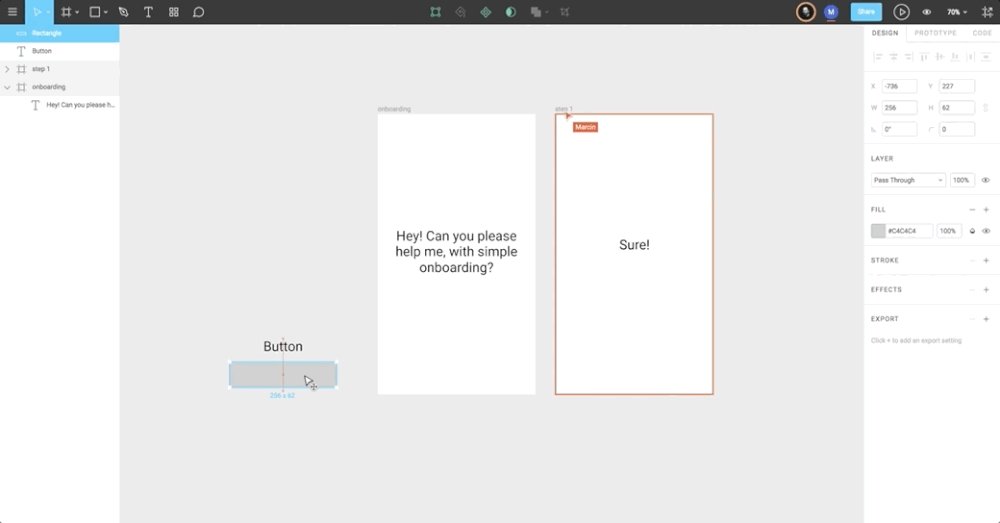
Появление множества специализированных инструментов для веб-дизайна: Sketch, Figma, Readymag, Framer и другие. Это облегчило и ускорило работу дизайнерам.


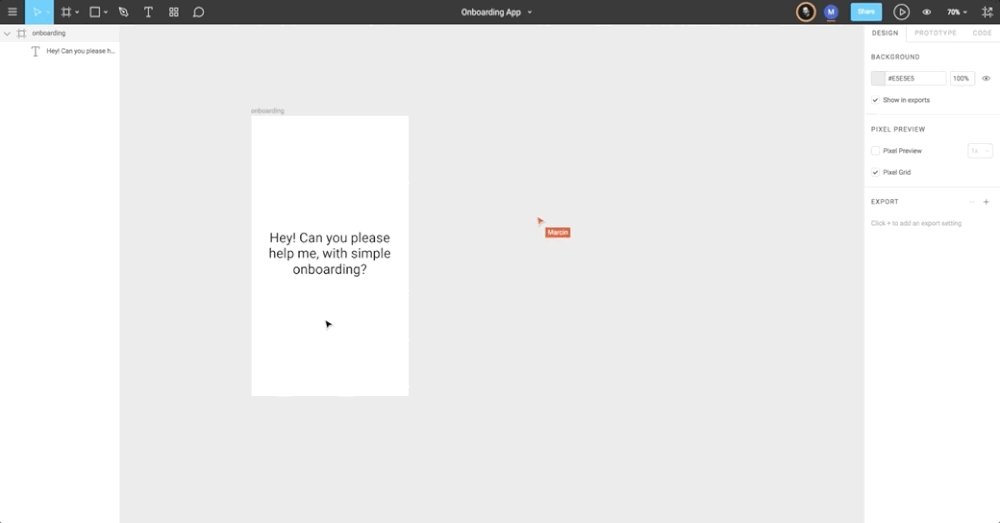
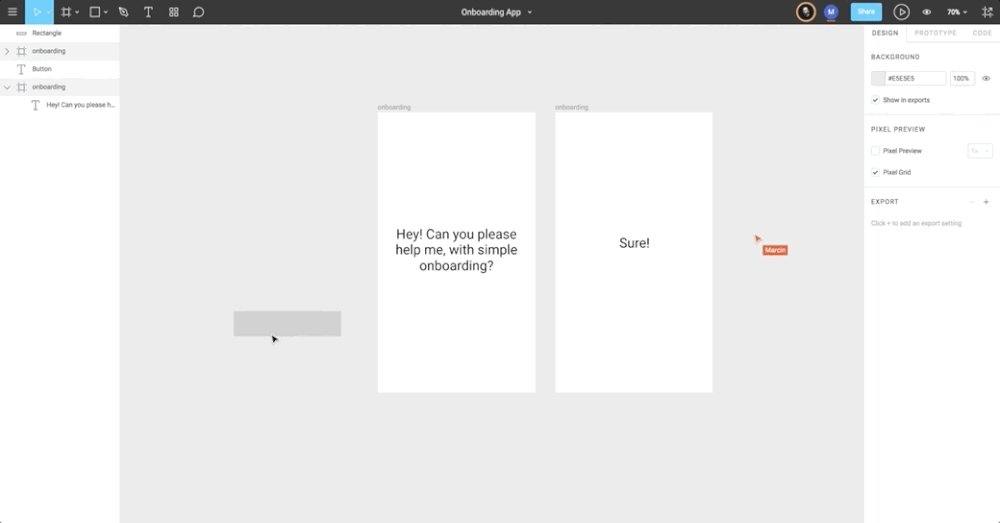
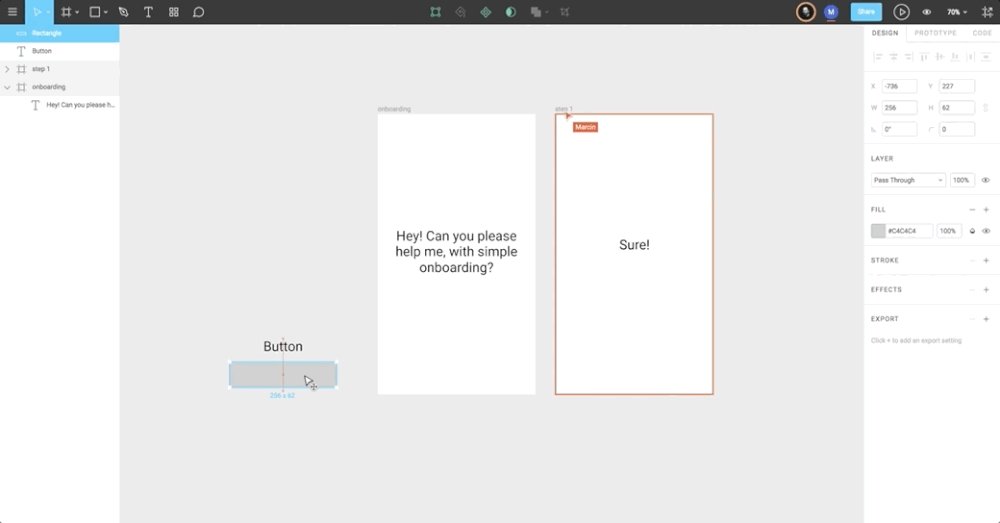
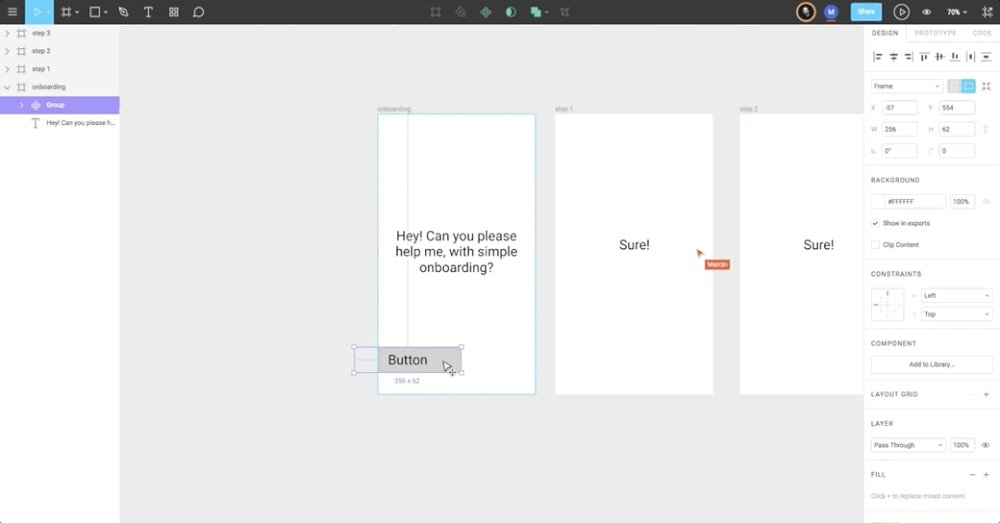
Figma в действии
Вывод
Веб-дизайн прошел долгий путь становления и развития, и в итоге переродился в UX/UI. Сейчас это единственная форма существования сайтов, основные принципы которой – опора на потребности пользователей и юзабилити.
С появлением UX/UI работа дизайнера не стала легче. Упростилась только внешняя сторона. Внутри же все гораздо сложнее. UX/UI ввели ряд стандартов и методик, которые можно и нужно брать на вооружение при работе над проектами.
Теперь недостаточно просто работать в фотошопе и уметь рисовать макеты. Сильный дизайнер понимает запросы людей и делает дружелюбные интерфейсы.
