Принципи верстки 2021-2022
Сучасні принципи верстки побудовані на логіці, здоровому глузді, зручності верстальника і потребах бізнесу. Верстальник не зобов’язаний дотримуватися цих принципів, але якщо він їм слід — це вже зовсім інший рівень якості сайтів.
Кросбраузерність
Браузери не мають єдиного стандарту і можуть по-різному відображати один і той же елемент. Завдання верстальника-протестувати сайт у всіх популярних браузерах: Google Chrome, Yandex, Opera, Safari, FireFox, Edge, щоб верстка не розсипалася ні в одному з них.
У деяких випадках для цього використовують вендорні префікси перед новими CSS-властивостями. Наприклад, не всі браузери можуть однаково добре прочитати час спрацьовування анімації. Щоб вирішити це питання, ставлять префікс — приставку. Таким чином створюється окрема властивість під конкретний браузер, і замість нормального transition-duration: 0.76 s, Ми отримуємо:
-webkit-transition-duration:0.76s;
-moz-transition-duration:0.76s;
-o-transition-duration:0.76s;
-ms-transition-duration:0.76s;
де webkit, moz, o, ms-це префікс.
По суті-це зло і основна причина роздування CSS-файлів. Адже для кожного нестандартного і нового властивості потрібно прописувати ще додаткові 4 рядки з усіма префіксами.
Автоматизувати цей процес можна через Autoprefixer-це програма, яка проставляє префікси там, де необхідно. Тобто в неї завантажується файл без префіксів, а на виході виходить файл з префіксами.
Але бувають властивості, які працюють тільки в одному браузері. У таких ситуаціях треба або відмовлятися від них, або використовувати з максимальною обережністю, і тільки якщо вони не сильно змінюють зовнішній вигляд об’єктів.
Раніше обов’язковим пунктом ТЗ для верстальника було коректне відображення сайту в старих версіях браузерів. Зараз ця вимога неактуально, так як розробка під старі браузери значно здорожує проект, а користуються ними одиниці, і з кожним роком таких користувачів стає все менше. Тому вкладатися в розробку під цей мотлох — недоцільно, набагато важливіше, щоб сайт коректно відображався в сучасних браузерах.
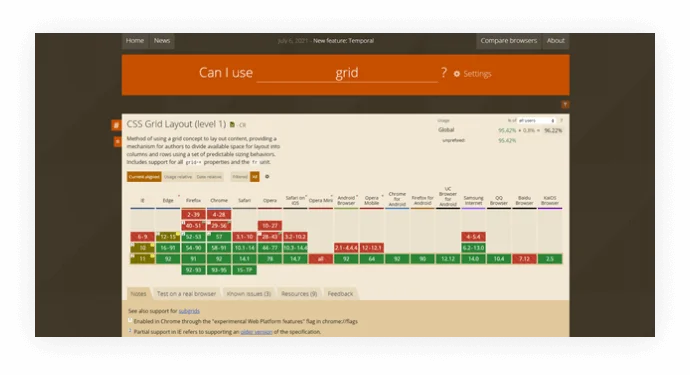
Кращий спосіб перевірки кросбраузерності-завантажити всі популярні браузери, зайти на сайт і подивитися, як поводиться верстка. Але для прискорення процесу, верстальники користуються спеціальними сервісами. Деякі з них працюють за бальною системою, аналізуючи CSS і виставляючи оцінку кожній властивості в певному браузері. Наприклад, сервіс Can I use показує, яка властивість CSS, технологія, розширення шрифту і картинок підтримується на яких браузерах. Оцінка видається у відсотках користувачів, в браузерах яких верстка не зламається. Тобто при вибірці в мільйон чоловік і оцінці 99% на Can I use, буде 10 000 чоловік зі старими версіями браузерів, які не побачать нашу красу.

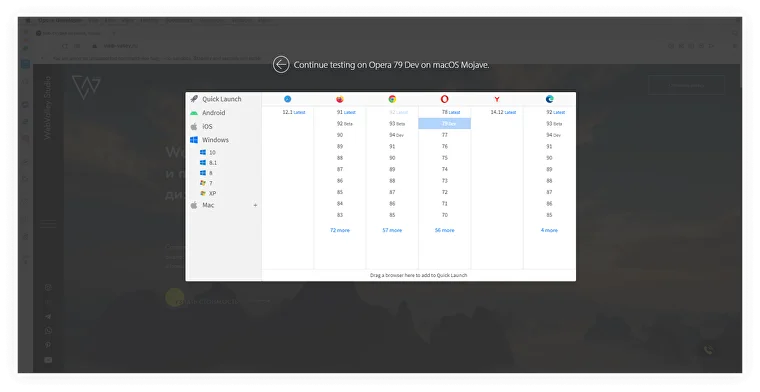
Але більш сучасні платформи, як Browserstack, пропонують повну емуляцію відображення сайту в браузері:

Зручність сервісів перевірки кроссбраузерності ще й в тому, що вони допомагають протестувати сайт на різних версіях одного і того ж браузера, що досить трудовитратно при ручній перевірці.
Кроссплатформеність
Сайт повинен коректно відображатися на різних операційних системах: Windows, Mac, Android, iOs, Linux. Кожна платформа по своєму рендерить шрифти, підтримує або не підтримує певні формати зображень, по-різному сприймає скрипти.
Валідність верстки
Валідність-широке поняття, але якщо говорити простою мовою — це відсутність помилок в коді. Всі елементи коду повинні знаходитися у відповідних розділах, всі відкриті теги-закриті, дотриманий синтаксис — лапки, прогалини. Більшість редакторів коду підсвічують такі помилки.
Для перевірки валідності коду використовуються програми валідатори, наприклад, W3C Validator.
Сьогодні браузери навчилися виправляти (або скоріше ігнорувати) дрібні помилки верстальника, але валідність коду — це одна з важливих вимог для SEO-просування сайту. Помилки в коді сприймаються пошуковим роботом як ознака неякісності сайту, що знижує його у видачі.
Pixel Perfect
Pixel Perfect-це техніка, яка передбачає 100% відповідність макету, піксель‑в‑Піксель. Зверстана сторінка повинна повністю збігатися з дизайном: розміри шрифтів, зображень, відступи, міжрядкове відстань, кольору, радіуси заокруглень і т. д.
Верстка на око призводить до того, що сторінка виглядає неакуратно. Здається, що Користувач не помітить різницю в висоті елементів в 1-2 пікселя. Можливо, так воно і є, але людину не буде залишати почуття, що сайт якийсь не такий: він не зрозуміє, в чому конкретно справа, але загальне враження буде зіпсовано. Крім того, зайві пікселі можуть привести до того, що в адаптиві верстка попливе.
Для тестування сайту на відповідність макету використовують спеціальні сервіси. Це можуть бути програми з простим функціоналом, за типом лінійки, наприклад, Page Ruler для Google Chrome:


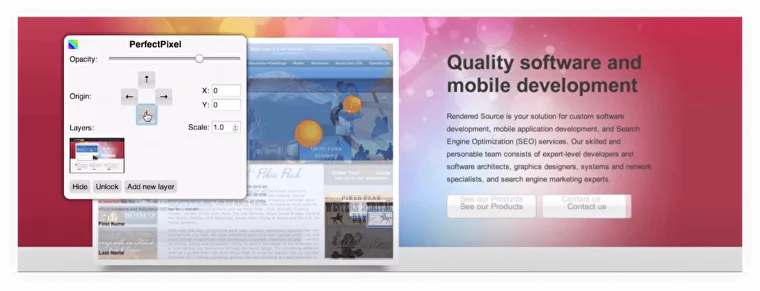
І сервіси, здатні накласти на макет готовий сайт, як кальку, для перевірки збігу, наприклад, розширення для Гугл Хром PerfectPixel від молодець код:

На скрині видно, як сильно верстка розходиться з макетом
Домогтися 100% піксельної точності буває неможливо через технічні обмеження. Але верстальник повинен чітко усвідомлювати: розбіжність відбулося з об’єктивних причин або по його недбалості.
Гарний код
Гарний відформатований код-це хороший тон для верстальника. Комп’ютеру Не важливо, буде код написаний в один рядок або акуратно розбитий на смислові блоки з правильними відступами, що відображають вкладеність.
Але з цим кодом працюватимуть люди, тому залишати борщ з атрибутів, стилів і тегів — непрофесійно.
Приклад поганого форматування коду:
<form><label>Номер телефона</label><input type="text" value="" /> <button
class="button_red"><b>Заказать звонок</b></button></form> Красиво написаний код:
<form>
<label>Номер телефона</label>
<input type="text" value="" />
<button class="button_red">
<b>Заказать звонок</b>
</button>
</form>Код стискають в один рядок за допомогою спеціальних сервісів тільки для робочих, бойових версій сайту, коли потрібна максимальна швидкість.
