
UX/UI – что это? Разбираемся в терминах
Веб-дизайн постійно розвивається, а UX / UI-одна із ступенів цього розвитку. Сергій Попков, шеф-дизайнер AIC, пояснив, що це таке, і назвав головні тренди, які визначають сучасний дизайн.
Дизайн: початок
Подивимося на історію розвитку дизайну – як перші експерименти і спроби стандартизації призвели до виникнення UX/UI.
| період | ознаки періоду | як виглядали сайти | що з’явилося |
| початок 90-х | найпростіші інструменти і технології. | Текст однією колонкою, HTML, внутрішні посилання; просте меню, сині посилання. | Веб-сайти, Mosaic. Перші стандарти. |
| Середина 90-х | З’явилася примітивна верстка; Оптимізація сторінок під повільний інтернет; |
Текст в кілька колонок; Таблиця; Відділення тіла сайту від бічної навігації; Система навігації. |
Фреймовий метод, безкоштовні конструктори сайтів-Angelfire, GeoCities і Expages. |
| кінець 90-х | Flash і графічні елементи. | Плиткові зображення; Кислотні кольори; 3D-кнопки; Миготливий текст. |
Flash, анімований текст, GIF, Професія веб-дизайнера. |
| ранні 2000-ті | розширилися можливості верстки; Інтуїтивне розміщення контенту; Зрозуміла навігація. |
сайти на CSS-технології, яка відокремила контент веб-сторінок від дизайну. | Каскадні таблиці стилів (CSS), принципи юзабіліті. |
| пізні 2000-ті | перехід від “просто дизайну” до UX / UI; зростання кількості сайтів і додатків; Цифровізація бізнесу. |
WEB 2.0; Широке використання значків / іконок; Інтерактивний контент. |
мультимедійні програми, пошукові системи, соціальні мережі, HTML5, UX/UI. |
В кінці 2000-х з’явилися UX / UI, ключовими якостями будь-якого продукту стали зручність і функціональність.
Наші дні
Тепер в дизайні використовуються Data Driven Design і UX / UI.
Data Driven Design – це дизайн на основі даних: досліджень, тестів, гіпотез, Big Data. У DDD кожне дизайнерське рішення грунтується на цифрах і конкретних показниках, а не на суб’єктивному висновку дизайнера.
DDD критикують за перегини «» машинний ” підхід до розробки продукту. Є ризик потонути в аналітиці і втратити з уваги сміливі ідеї.
UX і UI – головні інструменти створення дизайну. Так як тепер на поліпшення користувацького досвіду направлено всю увагу дизайнера, продукт треба робити максимально зручним і зрозумілим для користувача. Саме UX / UI найкраще підходять для досягнення цієї мети. З їх допомогою сайт можна зробити красивим і зручним з чіткою структурою.
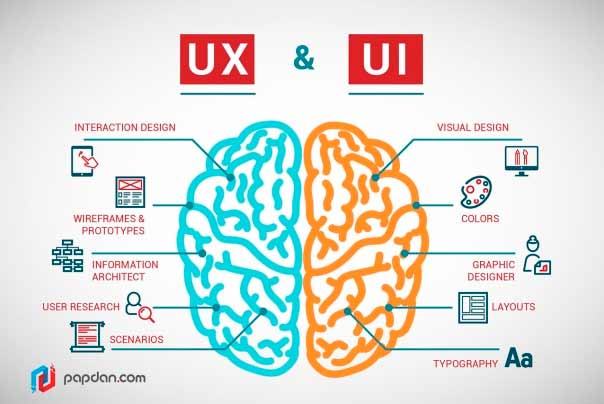
UX / UI – що це?
UX і UI-терміни споріднені і взаємопов’язані, але не тотожні. Між ними є принципова різниця.
| UX-user experience, користувальницький досвід | UI-user interface, інтерфейс користувача |
| Сайт проектується на основі потреб користувачів і результатів тестувань. UX не обмежується тільки візуальним інтерфейсом сайту, він охоплює всі можливі нюанси спілкування з користувачем:
|
Взаємодія людини з сайтом. Дизайн інтерфейсу користувача (UI) – це дизайн кнопок, полів введення, форм заявки-всіх точок взаємодії користувача з сайтом. |
UX-це процес, а UI-це інструмент. UX ширше UI і включає в себе це поняття. Але у них одна мета-зробити взаємодію користувача з сайтом зручним, приємним і незабутнім. Приклад хорошого UX-Google, у нього простий інтерфейс і немає нічого зайвого: тільки логотип, рядок пошуку і кілька кнопок.


Вводите що-небудь в поле пошуку і за секунду отримуєте потрібну інформацію. Це і є позитивний користувальницький досвід.


UX / UI в цифрах
- 40% користувачів зізналися, що не будуть користуватися сайтом, якщо у нього неохайний вигляд.
- 94% відвідувачів не довіряють сайтам з поганим дизайном.
- 67% споживачів вважають за краще купувати з телефону.
- 73% топ-менеджерів заявили, що збираються збільшити кількість UX-дизайнерів у своїй організації в найближчі п’ять років.
- Середня зарплата UX-дизайнера в Москві становить 91 570 рублів на місяць.
Добре, коли UX допомагає створити візуальну історію, яка веде користувача за собою. Таке візуальне оповідання зі вступом, основною частиною і висновком зробила компанія Upstream на головній сторінці сайту.
Користувачі можуть прокручувати сайт до основної частини історії, але коротко всі три частини представлені в першому екрані. Візуальні ефекти і текст розповідають, навіщо допомагати людям і компанії Upstream. Завершується розповідь call-to-action-кнопкою Submit. UX тут веде користувача з історії і підводить до логічної дії: просить приєднатися до програми.


Інструмент
В юзабіліті однаково важливі і UX, і UI, які використовують широкий арсенал інструмент для досягнення потрібного результату.
| UX | UI |
Аналітика та дослідження користувачів:
Прототипування:
|
Інтерфейс сайту і його складові:
|
В UX все визначають аналітика і прототипи, а в UI – базові правила юзабіліті і UX. У аналітиці та зборі даних UX подібний до DDD.
Тренд
Захоплення UX / UI породило кілька трендів, які впливають і на дизайн, і на дизайнерів:
Спрощення візуальної частини інтерфейсів. Дизайнеру тепер не потрібно витрачати час на отрисовку рельєфною кнопки і пошук добре зчитуваних образів. Сучасний користувач без праці розуміє умовні позначення. Вже не потрібно пояснювати, що кольоровий прямокутник-це кнопка, а три горизонтальні смужки-меню.
Ускладнення самого дизайну як дисципліни. Інтерфейси спростилися, але сам дизайн став складніше і багатошаровіше. Зараз сайти являють собою комплексні системи з безліччю різних елементів: формами заявки, особистим кабінетом, підписками та онлайн-консультантами. Потрібно чітко продумувати шлях користувача на сайті, щоб він не заблукав, швидко знаходив потрібні розділи, а в ідеалі – здійснював цільові дії.


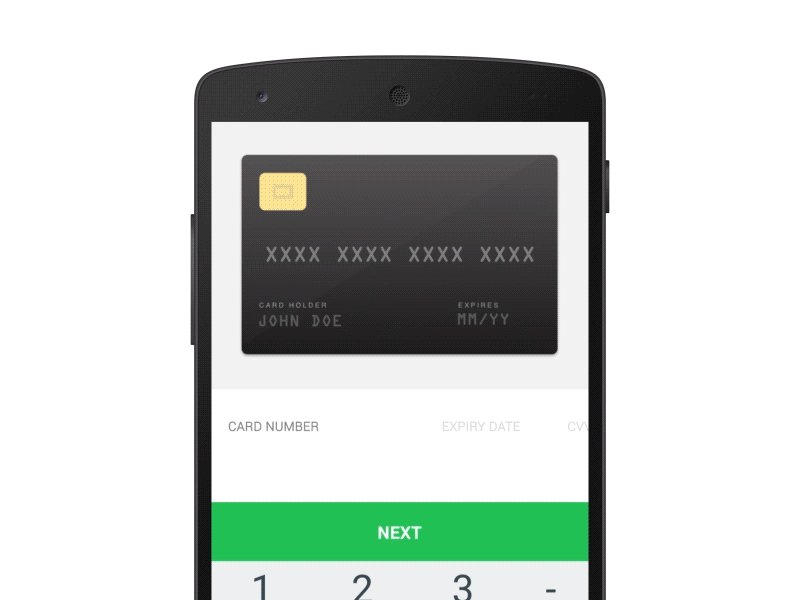
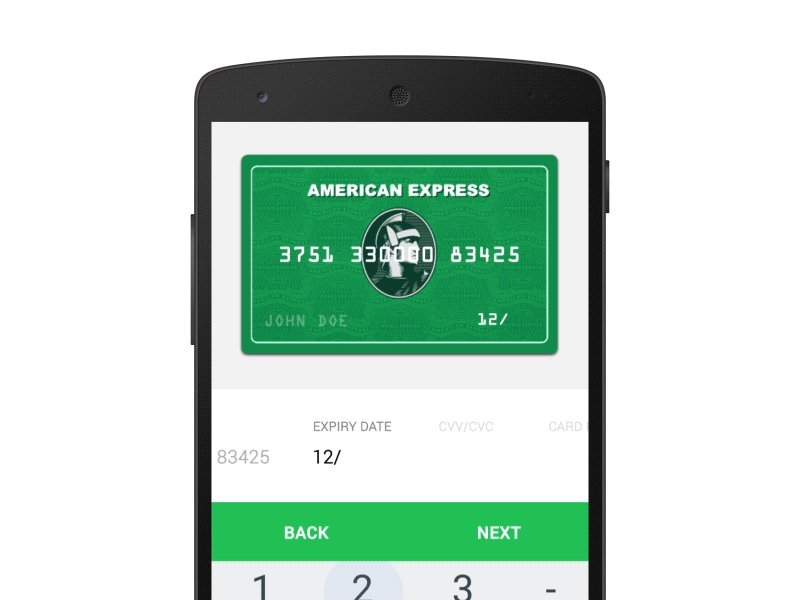
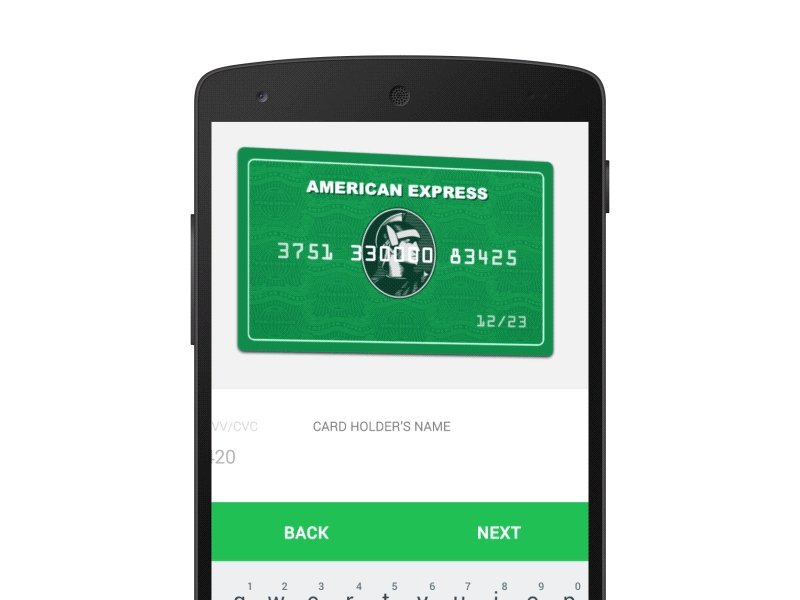
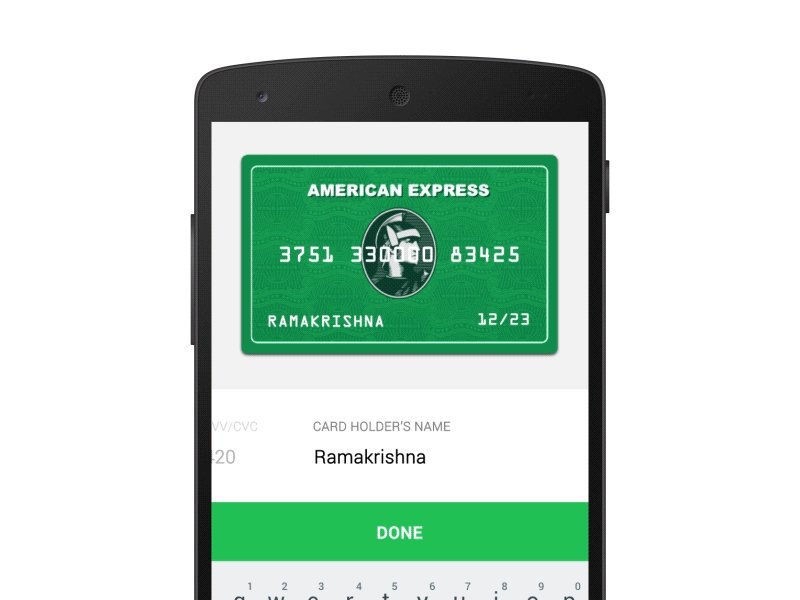
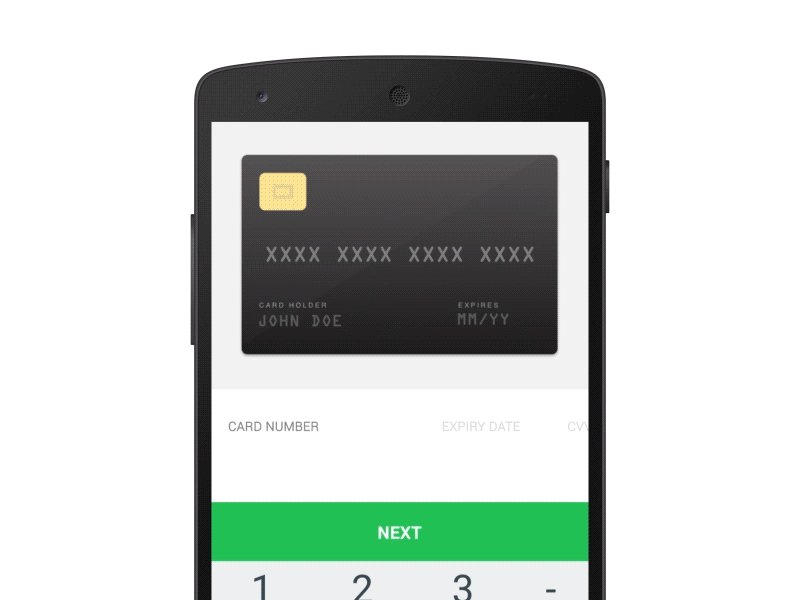
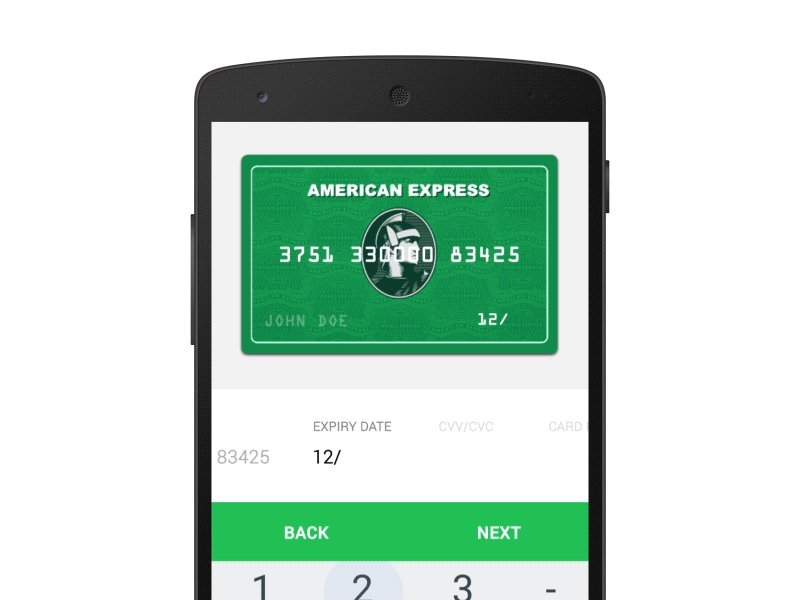
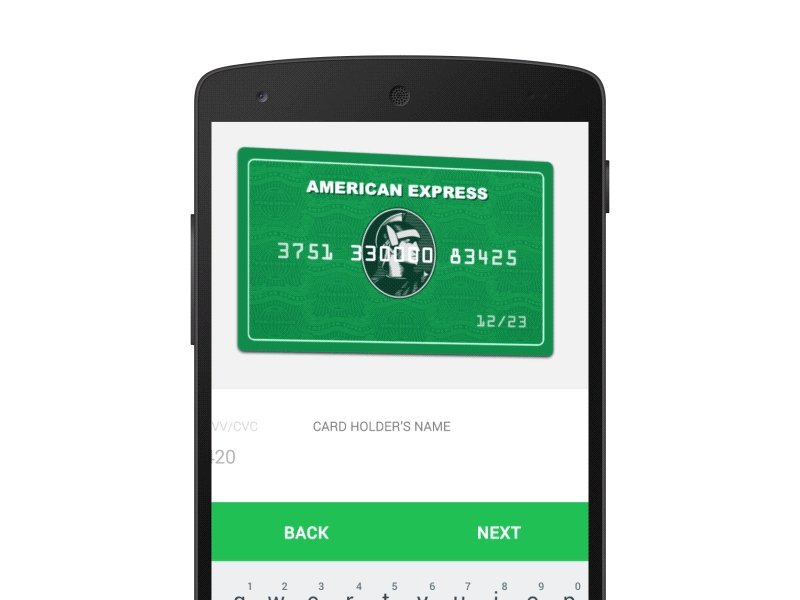
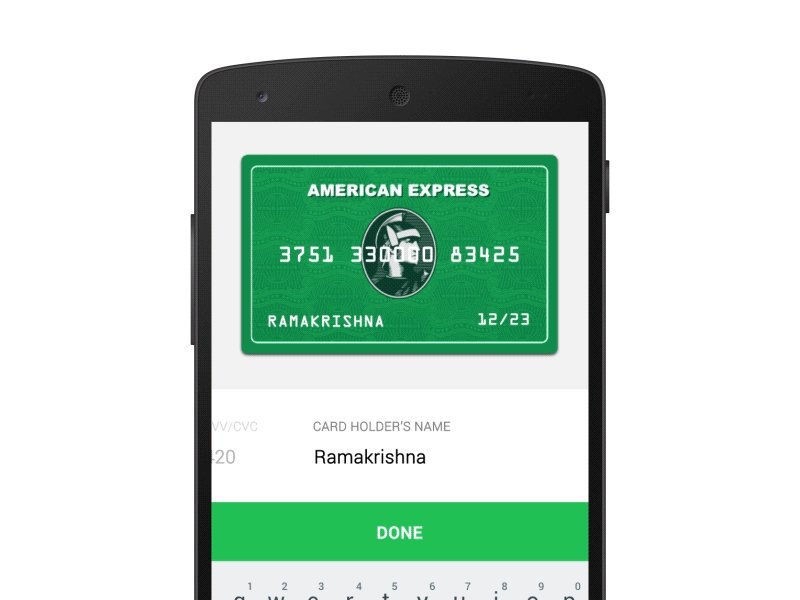
Приклад хорошого UX. Картинка показує, які дані потрібно ввести і як це буде виглядати. Вводите дані, натискаєте на єдину кнопку і переходите до наступного кроку.
Поява професії UX / UI дизайнера. Ринок наповнили різномасті вузькі фахівці з приставкою UX / UI. Крутий UX / UI-дизайнер бачить всі сторони процесу і вміє добре робити і аналітику, і дизайн. Але в реальності кожен, хто чув про ці терміни і хоч трохи мав справу з сайтами, прагне обізвати себе UX/UI.
Поява безлічі спеціалізованих інструментів для веб-дизайну: Sketch, Figma, Readymag, Framer та інші. Це полегшило і прискорило роботу дизайнерам.


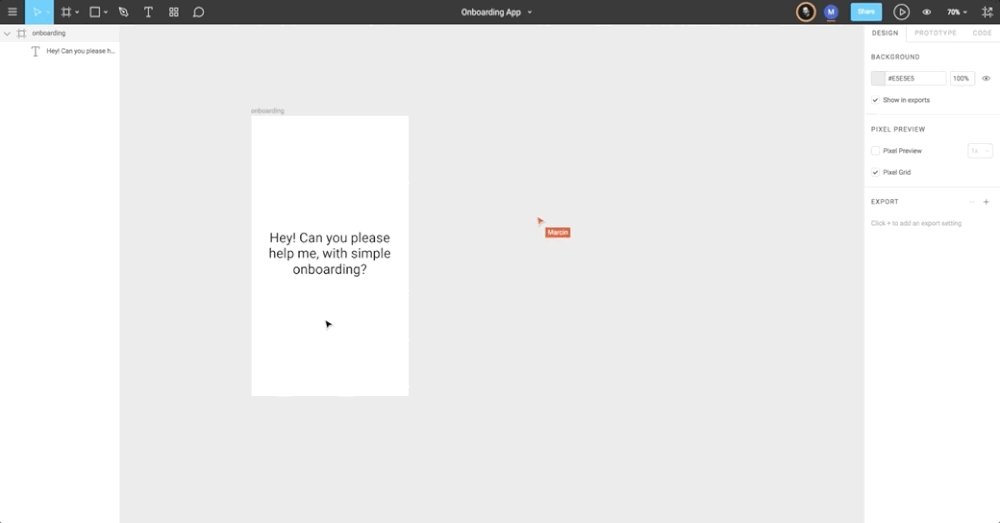
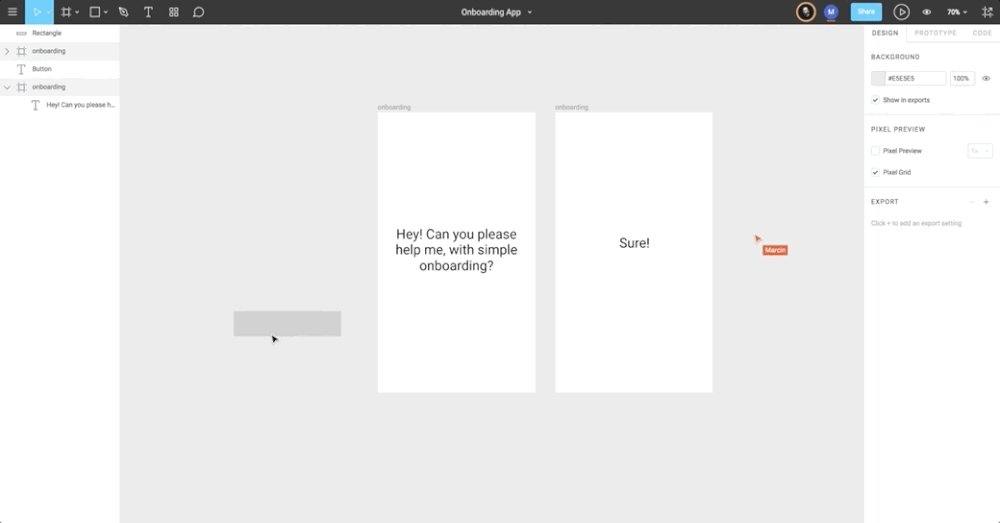
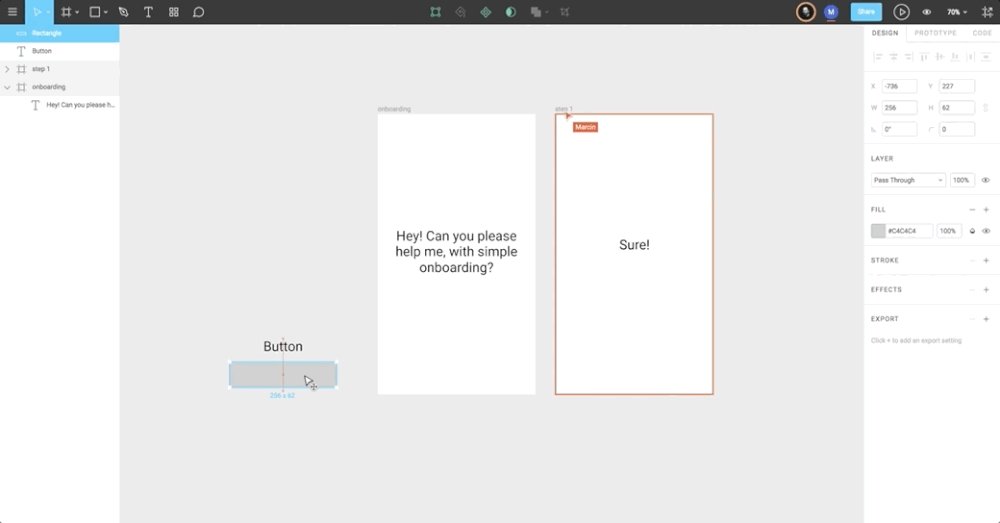
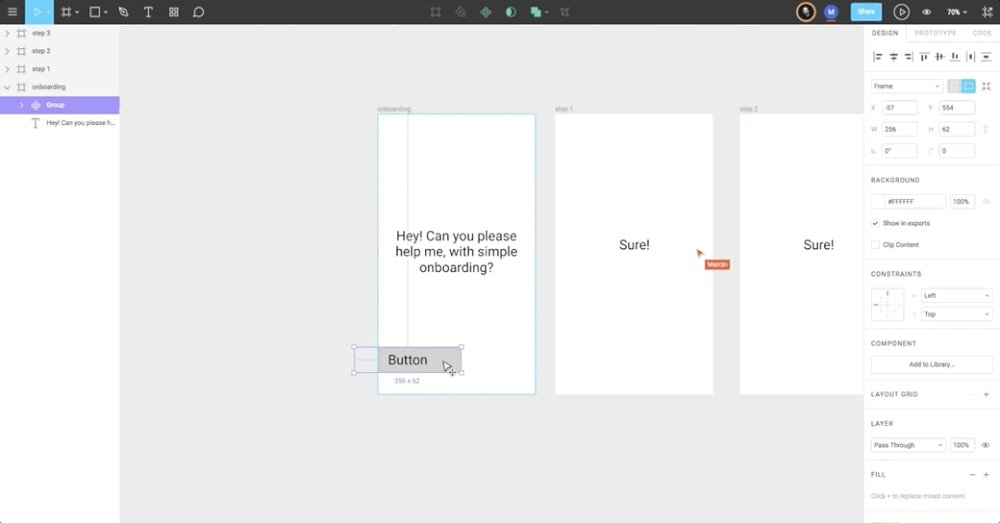
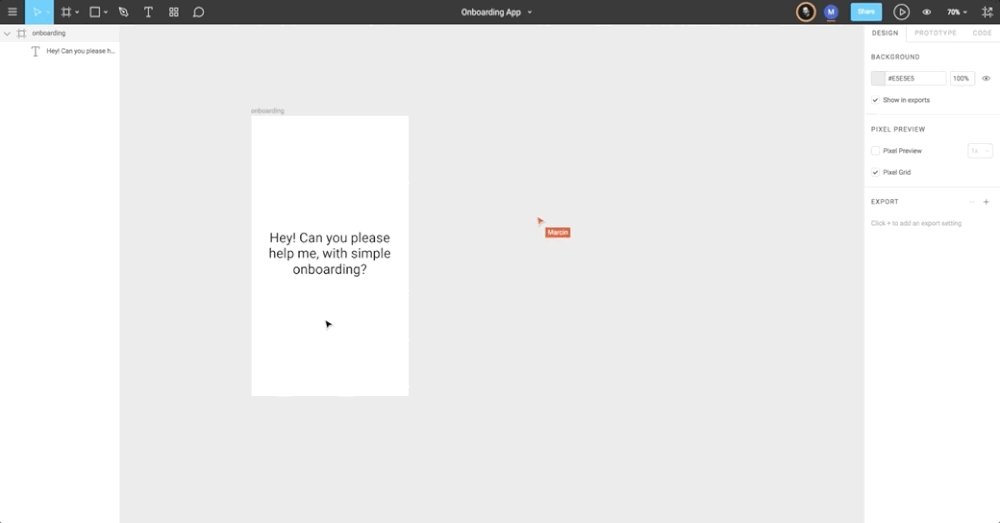
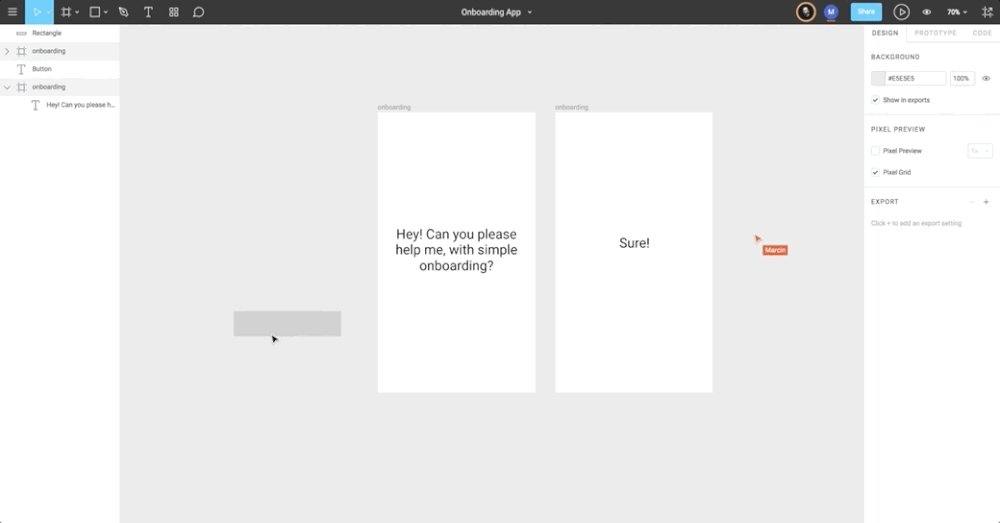
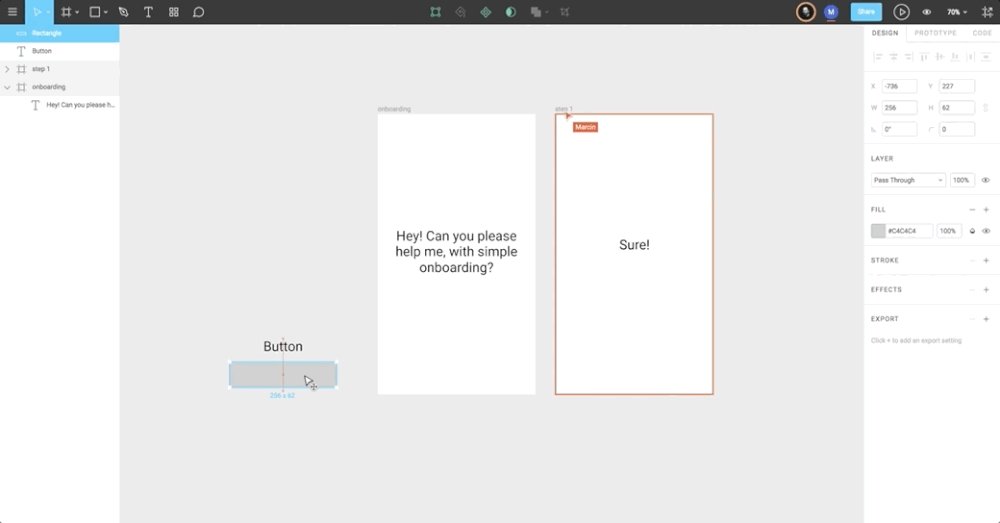
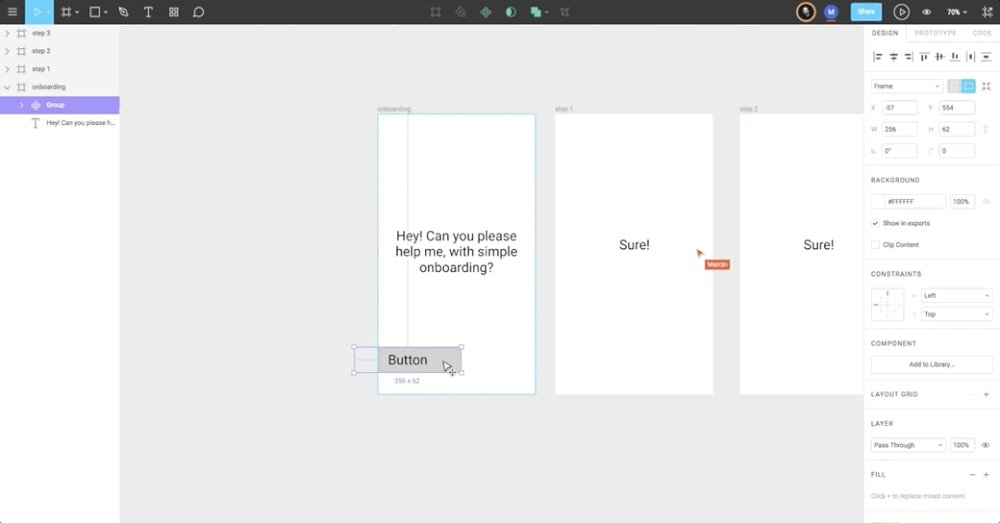
Figma в дії
Висновок
Веб-дизайн пройшов довгий шлях становлення і розвитку, і в підсумку переродився в UX/UI. Зараз це єдина форма існування сайтів, основні принципи якої-опора на потреби користувачів і юзабіліті.
З появою UX / UI робота дизайнера не стала легше. Спростилася тільки зовнішня сторона. Всередині ж все набагато складніше. UX / UI ввели ряд стандартів і методик, які можна і потрібно брати на озброєння при роботі над проектами.
Тепер недостатньо просто працювати в фотошопі і вміти малювати макети. Сильний дизайнер розуміє запити людей і робить доброзичливі інтерфейси.
