
UX/UI – what is it? We understand the terms
Web design is constantly evolving, and UX/UI is one of the stages of this development. Sergey Popkov, chief designer of AIC, explained what it is, and named the main trends that define modern design.
Design: the beginning
Let’s look at the history of design development – how the first experiments and attempts at standardization led to the emergence of UX/UI.
| Period | Signs of the period | What the sites looked like | What appeared |
| Early 90s | The simplest tools and technologies. | Single column text, HTML, internal links; simple menu, blue links. | Websites, Mosaic. The first standards. |
| Mid-90s | There was a primitive layout; Optimization of pages for a slow Internet; |
Text in several columns; Tables; Separating the site body from the side navigation; Navigation system. |
Frame method, free site builders-Angelfire, GeoCities and Expages. |
| Late 90s | Flash and graphic elements. | Tile Images; Acid colors; 3d buttons; Flashing text. |
Flash, animated text, GIF, web designer profession. |
| Early 2000s | The layout features have expanded; Intuitive content placement; Clear navigation. |
Websites based on CSS technology, which separated the content of web pages from the design. | Cascading style sheets( CSS), usability principles. |
| Late 2000s | The transition from “just design” to UX/UI; The growth of the number of sites and applications; Digitalization of business. |
WEB 2.0; Extensive use of icons/icons; Interactive content. |
Multimedia applications, search engines, social networks, HTML5, UX / UI. |
In the late 2000s, UX/UI appeared, convenience and functionality became the key qualities of any product.
Our days
Now Data Driven Design and UX/UI are used in the design.
Data Driven Design is a design based on data: research, tests, hypotheses, Big Data. In DDD, every design decision is based on figures and specific indicators, and not on the subjective conclusion of the designer.
DDD is criticized for its excesses, “machine” approach to product development. There is a risk of drowning in analytics and losing sight of bold ideas.
UX and UI are the main tools for creating a design. Since now all the designer’s attention is focused on improving the user experience, the product should be made as convenient and understandable as possible for the user. It is the UX/UI that is best suited to achieve this goal. With their help, the site can be made beautiful and convenient with a clear structure.
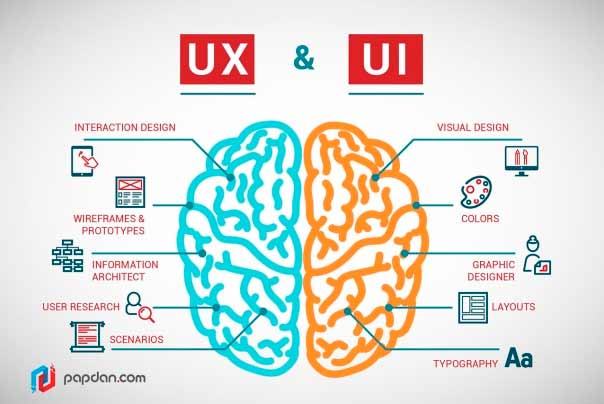
UX/UI – what is it?
UX and UI are related and interrelated terms, but not identical. There is a fundamental difference between them.
| UX-user experience | UI – user interface |
| The site is designed based on the needs of users and the results of testing. UX is not limited only to the visual interface of the site, it covers all possible nuances of communication with the user:
|
Human interaction with the site. The design of the user interface – UI) is the design of buttons, input fields, application forms – all points of interaction between the user and the site. |
UX is a process, and UI is a tool. UX is broader than UI and includes this concept. But they have one goal – to make the user’s interaction with the site convenient, pleasant and memorable. An example of a good UX is Google, it has a simple interface and there is nothing superfluous: just a logo, a search bar and a few buttons.


Enter something in the search field and get the necessary information in a second. This is a positive user experience.


UX/UI in numbers
- 40% of users admitted that they will not use the site if it has an untidy appearance.
- 94% of visitors do not trust sites with poor design.
- 67% of consumers prefer to buy from the phone.
- 73% of top managers said that they are going to increase the number of UX designers in their organization in the next five years.
- The average salary of a UX designer in Moscow is 91,570 rubles per month.
It’s good when UX helps to create a visual story that leads the user along. Such a visual narrative with an introduction, the main part and the conclusion was made by Upstream on the main page of the site.
Users can scroll through the site to the main part of the story, but briefly all three parts are presented in the first screen. Visual effects and text tell you why you need to help people and companies Upstream. The call-to-action narration ends with the Submit button. UX here leads the user through the history and leads to a logical action: asks him to join the program.


Tools
In usability, both UX and UI are equally important, which use a wide arsenal of tools to achieve the desired result.
| UX | UI |
Analytics and user research:
Prototyping: On paper |
The site interface and its components:
|
In UX, everything is determined by analytics and prototypes, and in UI-the basic rules of usability and UX. In analytics and data collection, UX is similar to DDD.
Trends
The UX/UI craze has generated several trends that affect both design and designers:
Simplification of the visual part of the interfaces. The designer now does not need to spend time drawing a raised button and searching for well-readable images. The modern user easily understands the symbols. There is no need to explain that the colored rectangle is a button, and the three horizontal bars are a menu.
Complication of the design itself as a discipline. The interfaces have been simplified, but the design itself has become more complex and layered. Now websites are complex systems with many different elements: application forms, a personal account, subscriptions and online consultants. You need to clearly think through the user’s path on the site so that he does not get lost, quickly finds the necessary sections, and ideally – performs targeted actions.


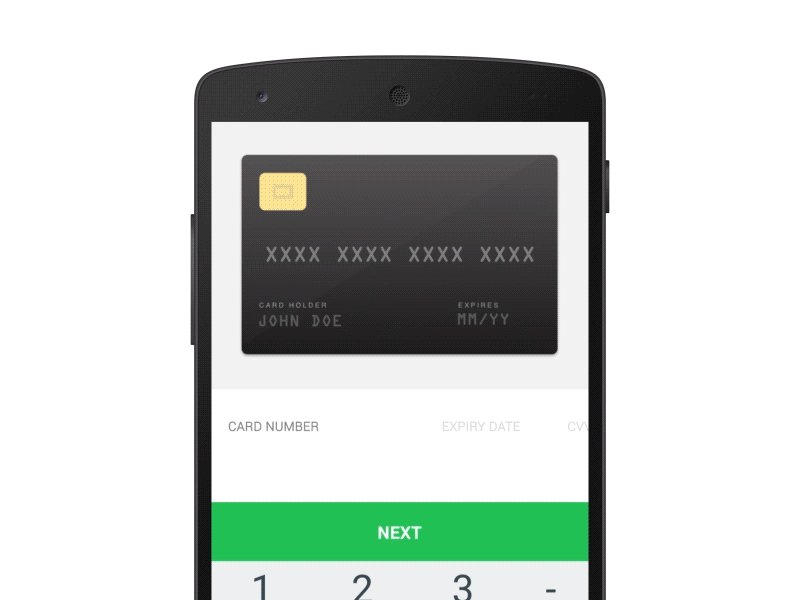
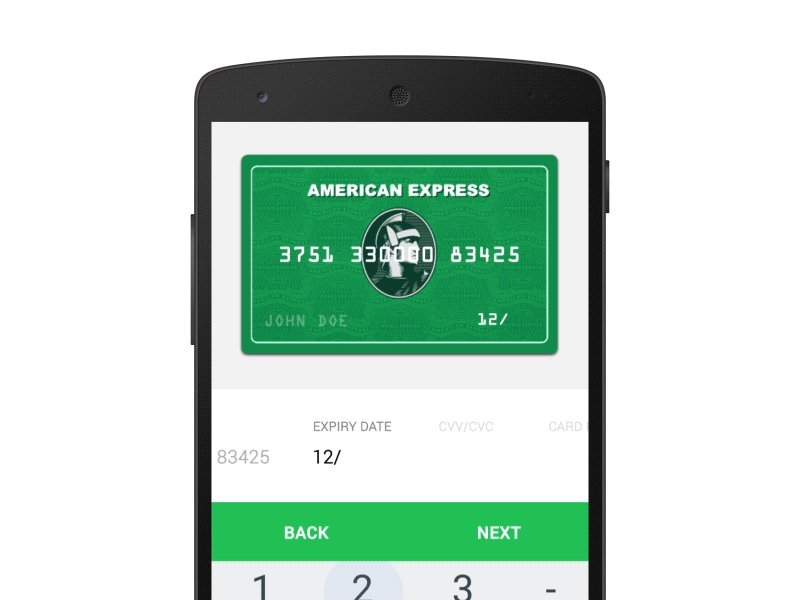
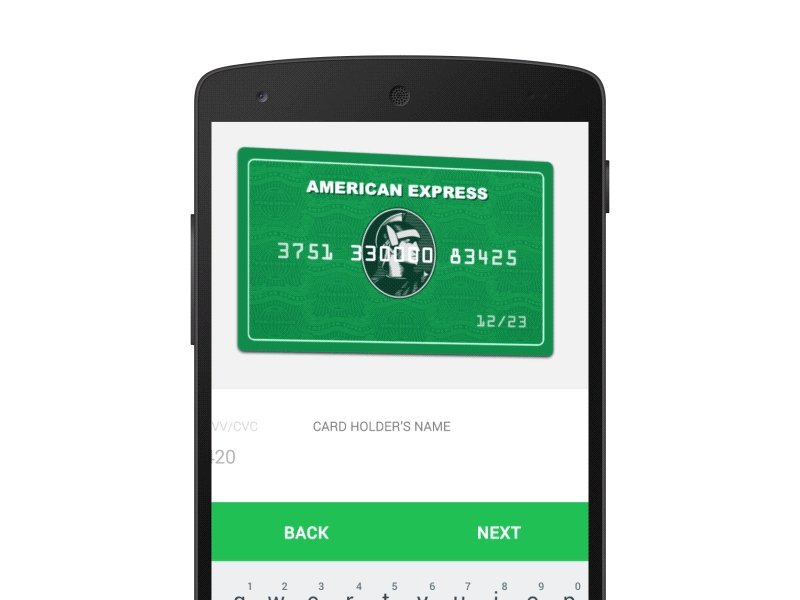
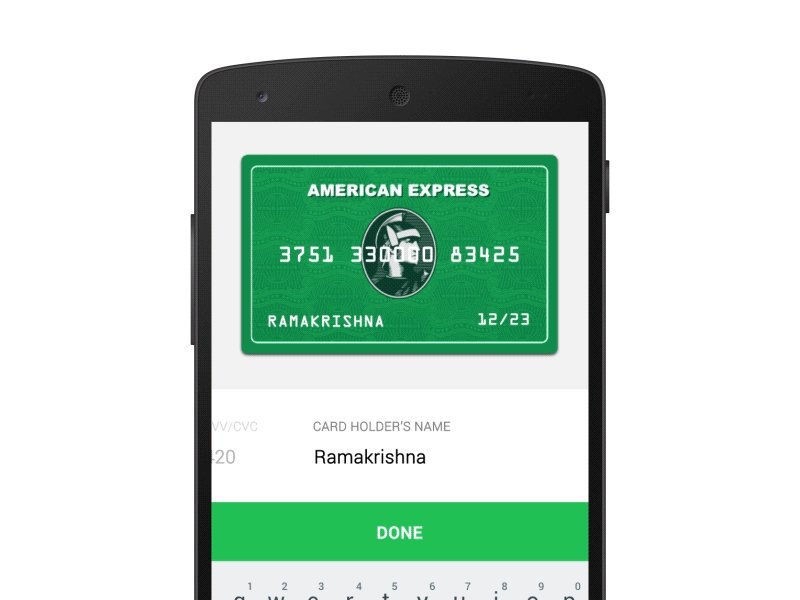
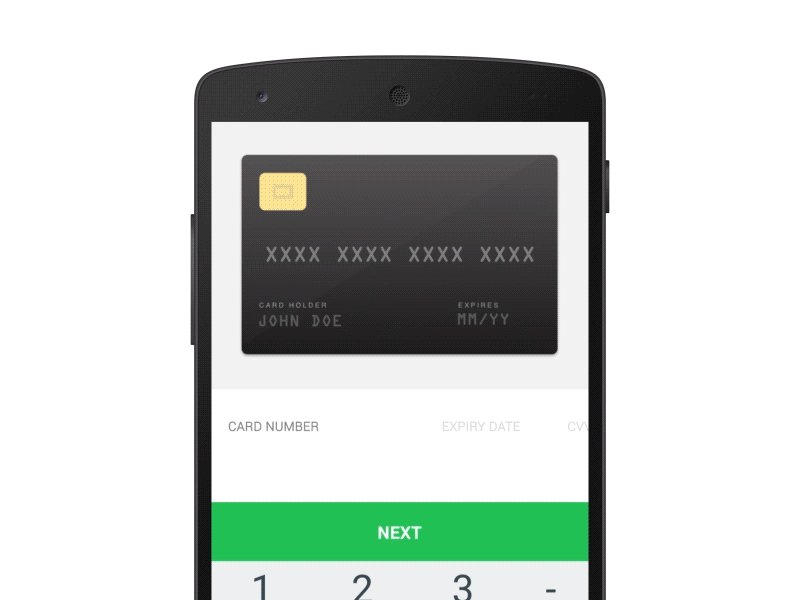
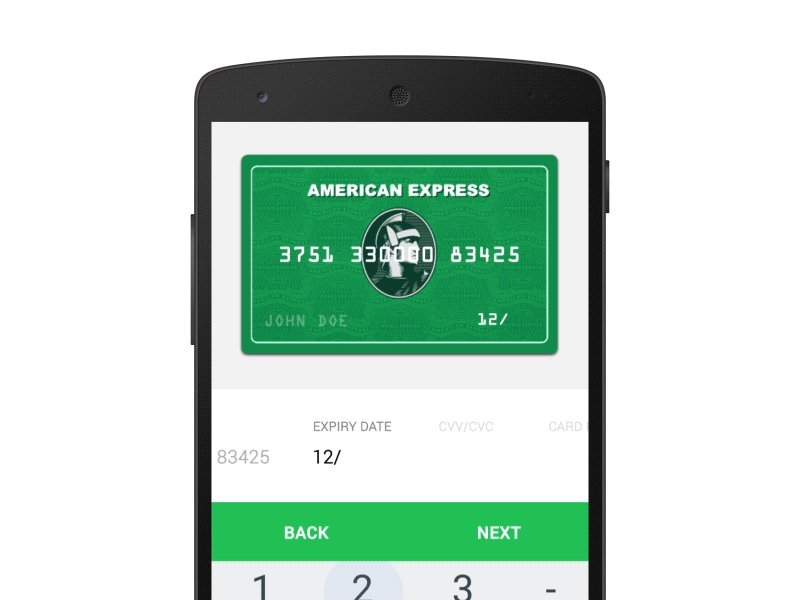
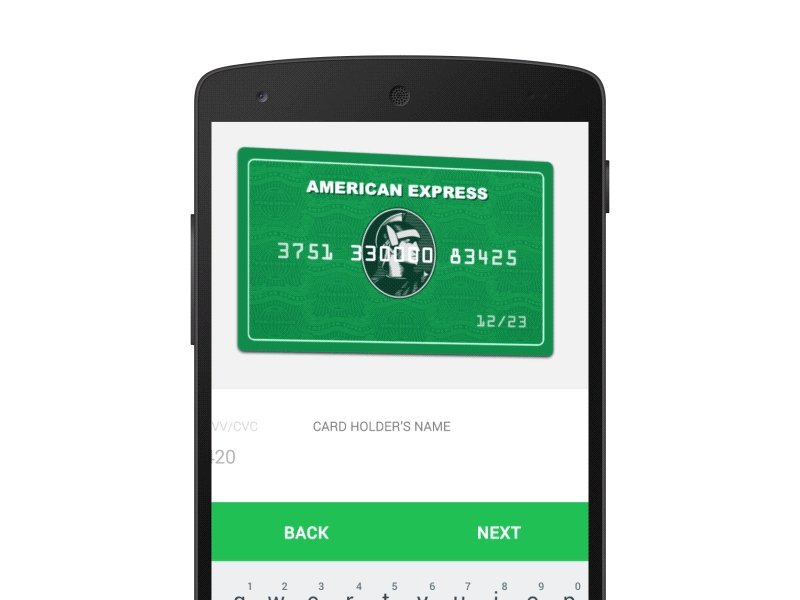
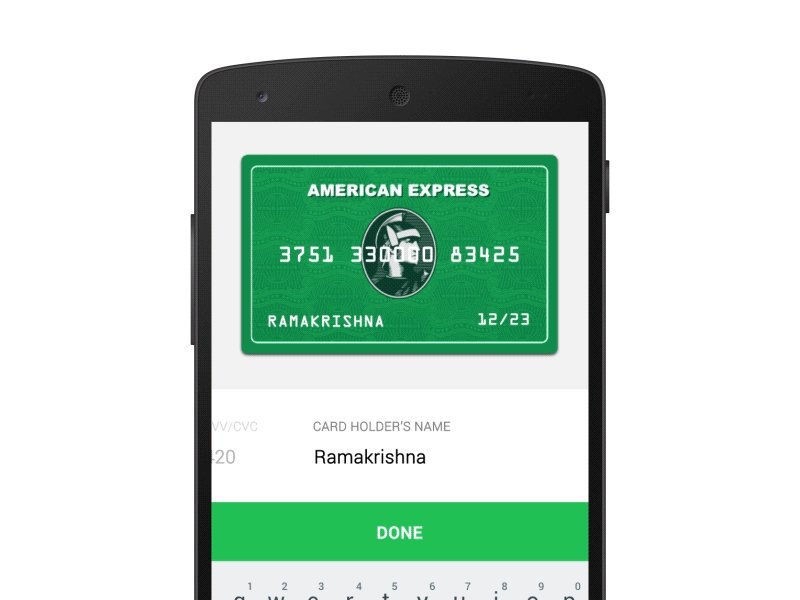
An example of a good UX. The picture shows what data you need to enter and how it will look like. Enter the data, click on the only button and proceed to the next step.
The emergence of the profession of a UX / UI designer. The market was flooded with diverse narrow specialists with the prefix UX/UI. A cool UX / UI designer sees all sides of the process and is able to do both analytics and design well. But in reality, everyone who has heard about these terms and has dealt with websites at least a little, tends to call themselves UX/UI.
The emergence of many specialized tools for web design: Sketch, Figma, Readymag, Framer and others. This made it easier and faster for the designers to work.


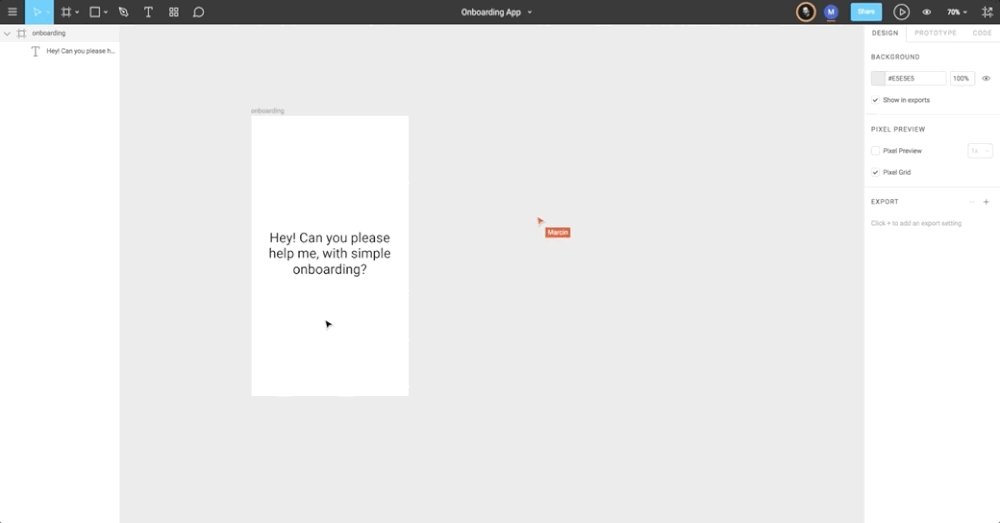
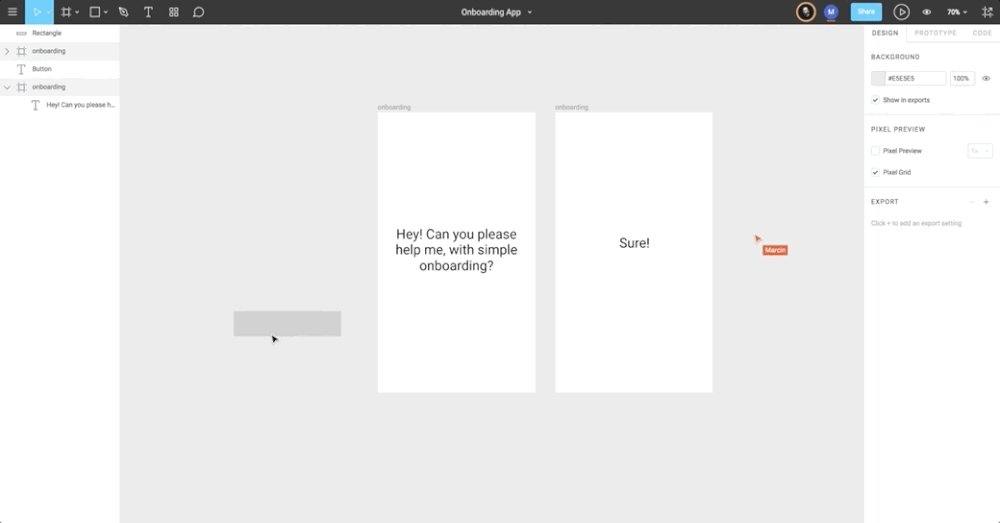
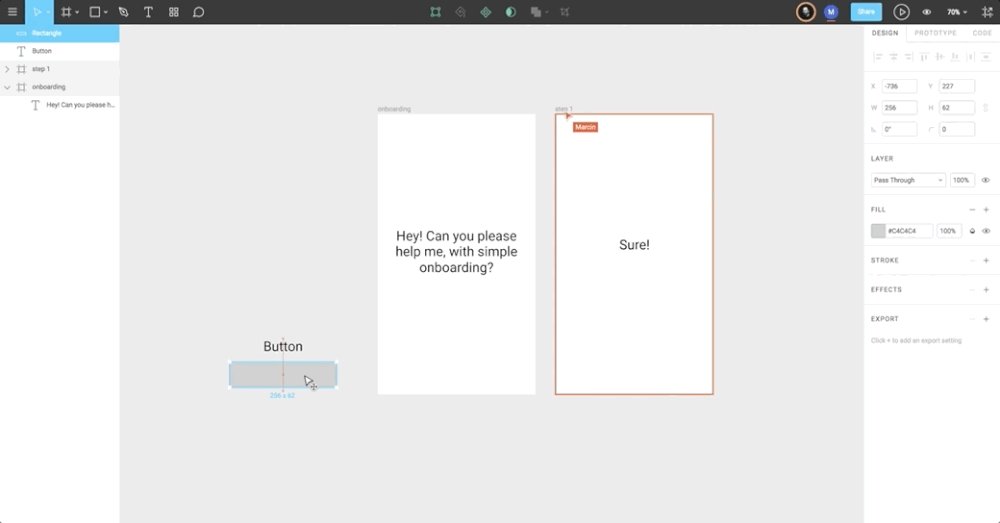
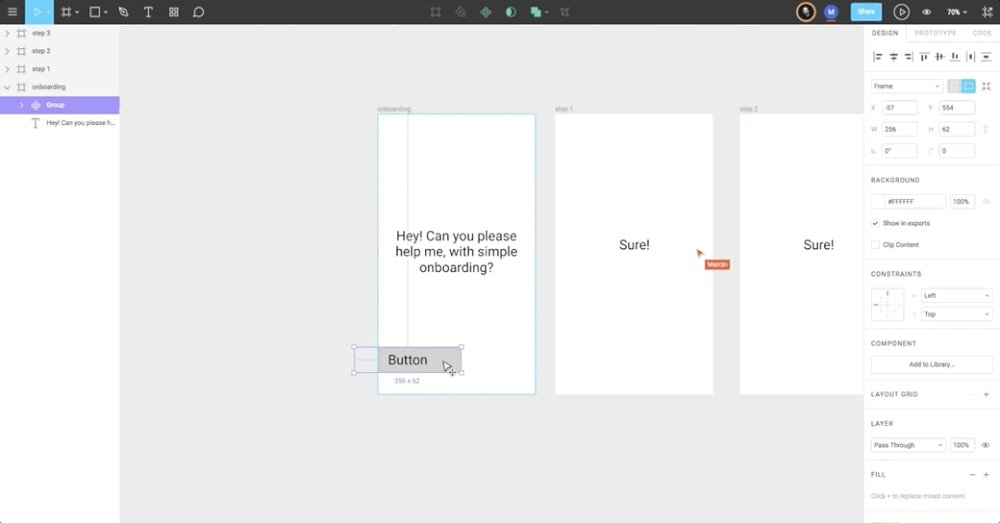
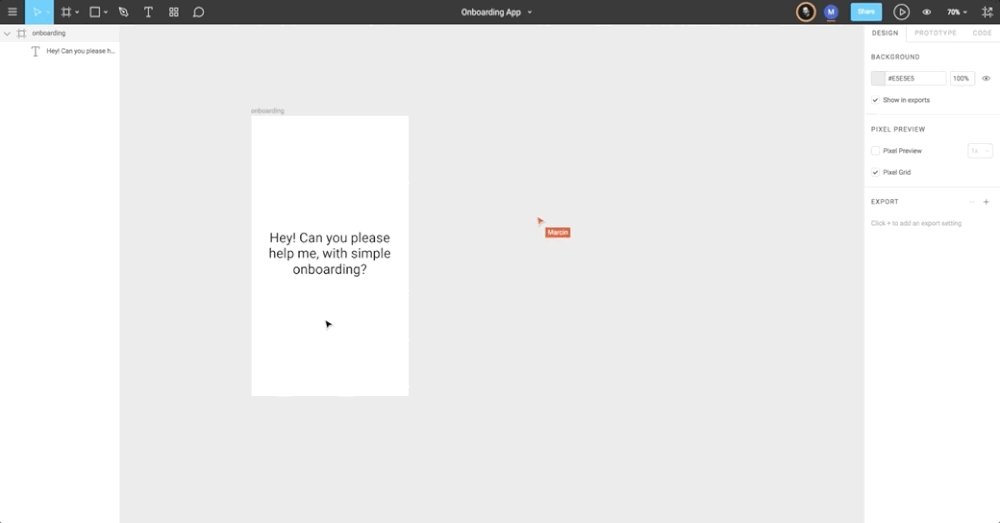
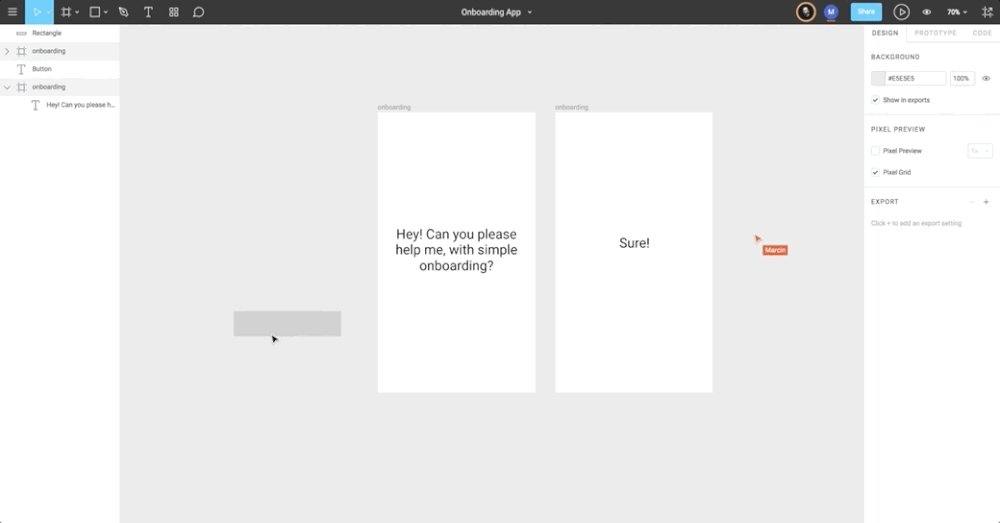
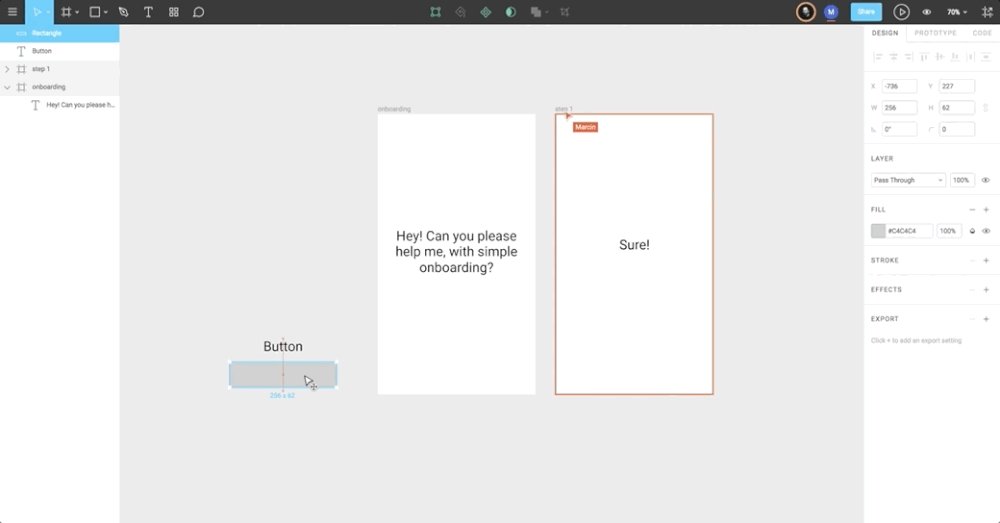
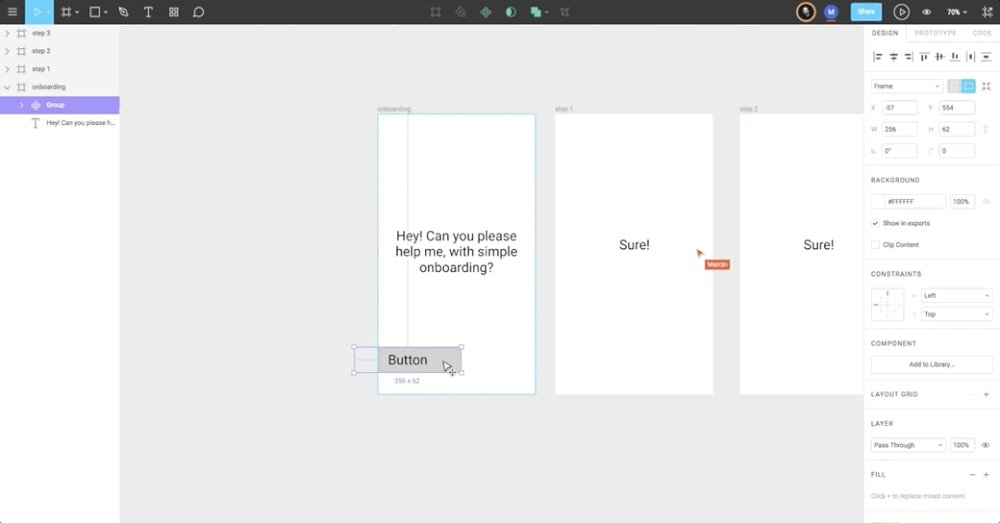
Figma in action
Conclusion
Web design has gone a long way of formation and development, and as a result was reborn in UX/UI. Now this is the only form of the existence of sites, the main principles of which are based on the needs of users and usability.
With the advent of UX/UI, the work of a designer has not become easier. Only the external side has been simplified. Inside, everything is much more complicated. UX/UI has introduced a number of standards and techniques that can and should be adopted when working on projects.
Now it’s not enough just to work in Photoshop and be able to draw layouts. A strong designer understands people’s requests and makes friendly interfaces.
